February 22, 2025

Creating your own website can be a great way to get started, but if it looks DIY, it might not give off the professional impression you want. A website that looks unpolished can make visitors question your credibility, which could cost you potential clients. The good news? With a few strategic tweaks, you can instantly elevate your site’s look and make it feel more high-end. Here are six simple ways to avoid the common pitfalls of a DIY-looking website.
1. Add a Custom Favicon
A favicon is the small icon that appears next to your website name in browser tabs. Many DIY websites still have the default icon from their website builder, which makes them look unfinished. A custom favicon helps reinforce your branding and shows attention to detail. It’s a small but powerful touch that makes your site look polished and professional.

2. Stick to Two Fonts
One of the biggest mistakes DIY websites make is using too many fonts. A mix of five different typefaces can make your site look messy and inconsistent. Instead, stick to two fonts—one for headings and one for body text. This keeps your website looking clean and cohesive, making it easier to read and more visually appealing.
3. Create Custom Graphics
Stock images and generic icons can make a website feel uninspired. While stock photos can be useful, try incorporating custom graphics or illustrations that reflect your brand. Even small details like branded buttons or unique icons can make a huge difference in making your website look more professional and less like a template.
4. Use White Space Strategically
White space (or negative space) is one of the easiest ways to give your website a high-end look. Cramming too much content together makes it overwhelming and hard to navigate. Instead, give your text and images room to breathe. This improves readability and creates a sleek, modern design that feels intentional rather than cluttered.
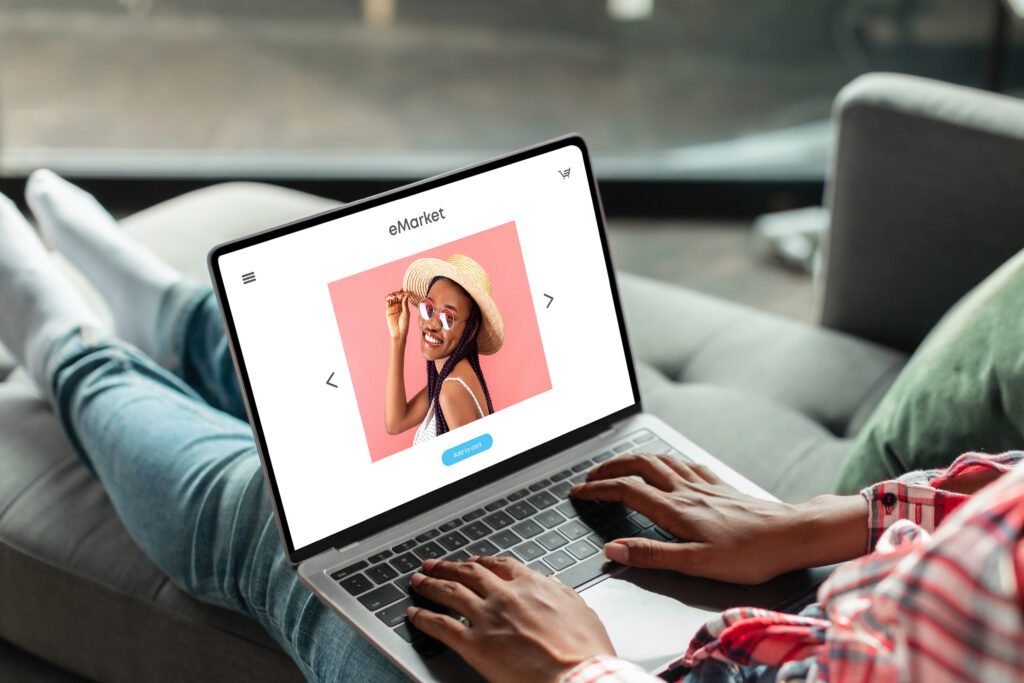
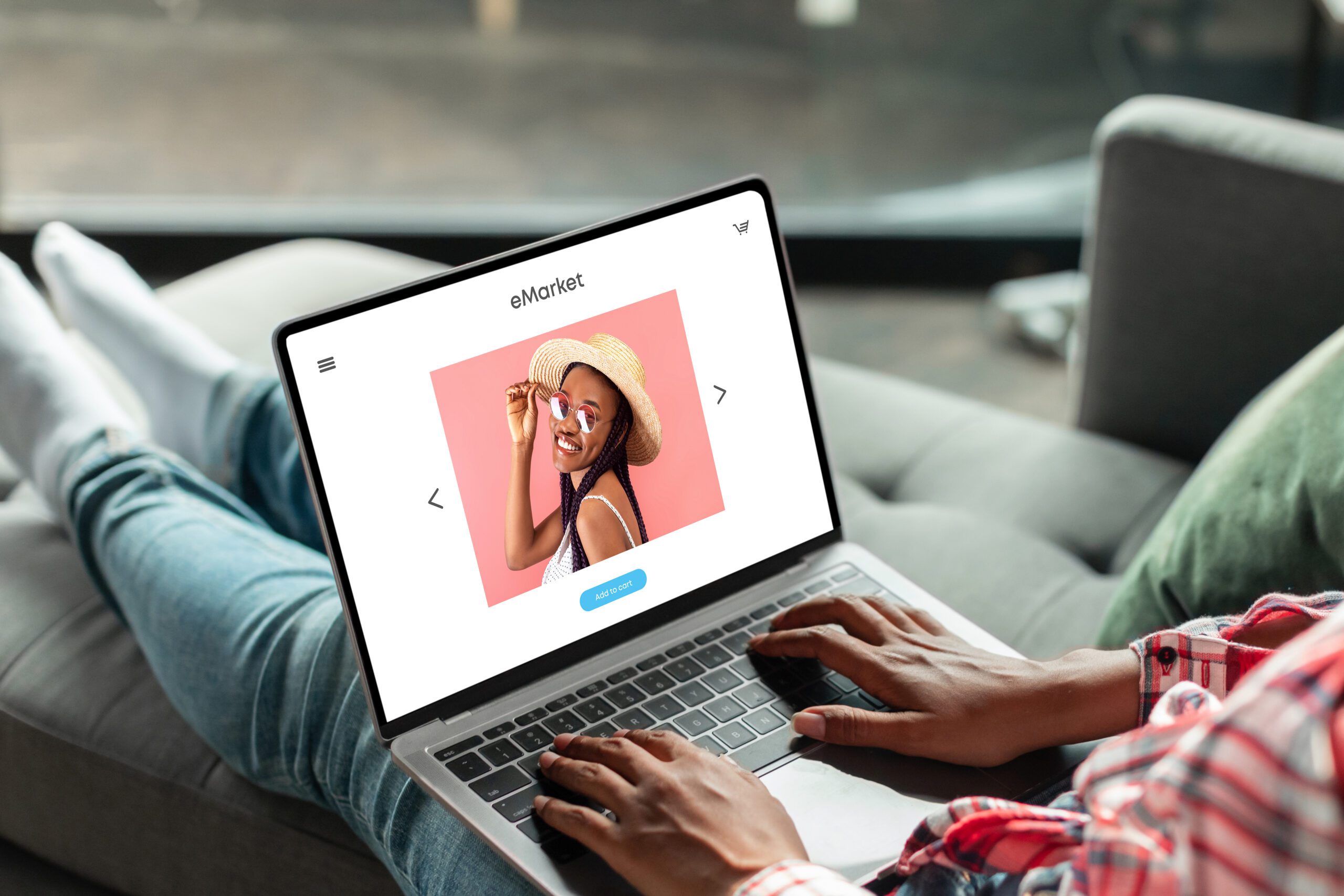
5. Use High-Quality, Clear Images
Blurry or low-quality images instantly make a website look DIY. Whether you’re using product photos, headshots, or background images, make sure they are sharp, well-lit, and high-resolution. If you’re using stock photos, choose ones that match your brand’s aesthetic and feel authentic rather than overly staged.
6. Keep Your Layout Simple and Consistent
Overcomplicating your layout with too many elements, different alignments, and inconsistent spacing can make your website feel chaotic. A simple, well-organized layout creates a more professional experience. Stick to a clear structure, align elements properly, and use a consistent grid system to keep everything looking neat and polished.
Final Thoughts
Avoiding a DIY look isn’t about making your website fancy—it’s about making it clean, functional, and professional. By implementing these simple changes, you can elevate your website and create a strong first impression. A well-designed website builds trust with your audience and helps your business stand out.
Need help taking your website to the next level? I specialize in designing professional, user-friendly websites that help businesses grow. Check out my services here!

Comments